المواضيع الأخيرة
دخول
المتواجدون الآن ؟
ككل هناك 364 عُضو متصل حالياً :: 0 عضو مُسجل, 0 عُضو مُختفي و 364 زائر :: 3 عناكب الفهرسة في محركات البحثلا أحد
أكبر عدد للأعضاء المتواجدين في هذا المنتدى في نفس الوقت كان 680 بتاريخ الجمعة نوفمبر 22, 2024 11:04 pm
حكمة اليوم
احصائيات
هذا المنتدى يتوفر على 1265 عُضو.آخر عُضو مُسجل هو عادل0 فمرحباً به.
أعضاؤنا قدموا 90183 مساهمة في هذا المنتدى في 31161 موضوع
المواضيع الأكثر شعبية
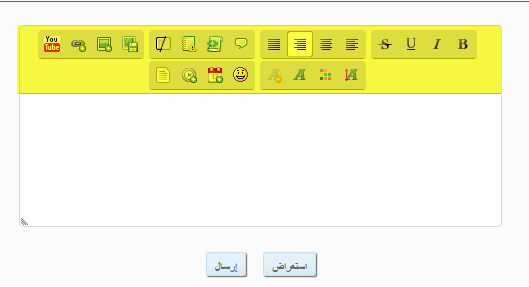
كود تاثيرات الصندوق الماسي
نظرة عيونك يا قمر :: اقسام منوعة :: قسم اكواد الHTML و اكواد css وأكواد الجافا إسكريبت JAVA وشرح وأزرار وخصائص ورتب للمنتديات والشاتات والمواقع
صفحة 1 من اصل 1 • شاطر
 كود تاثيرات الصندوق الماسي
كود تاثيرات الصندوق الماسي
اخواني كما سبق وتم الاعلان على الصندوق الماسي الجديد أقدم لكم
اكواد لتحرير صندوق الماسي وتعديل علية من خلال خاصية CSS
ملاحظة : الاكواد تعمل على كافة النسخ !
السلام عليكم ورحمة الله وبركاته
اخواني كما سبق وتم الاعلان على الصندوق الماسي الجديد أقدم لكم
اكواد لتحرير صندوق الماسي وتعديل علية من خلال خاصية CSS
ملاحظة : الاكواد تعمل على كافة النسخ !
الكود :
الكود: --
الكود
الكود: --
الكود :
الكود: --

الكود :
الكود: -
مثلالو اضفنا خلفية ازرار اللون الاحمر
background: red;
ملاحظة : كل ما عليك هو تغير ما بداخل الكود المكتوب الكود هنا بالتأثيرات التي تريدها
مثلا التأثير الاتي
وهو وضع اطار منقط
استبدل كلمه "الكود هنا" بهذه border: 2px dotted #CFCFCF;
حتى يصبح شكل الكود كالاتي
الكود: --
وهكذا التطبيق

اكواد لتحرير صندوق الماسي وتعديل علية من خلال خاصية CSS
ملاحظة : الاكواد تعمل على كافة النسخ !
السلام عليكم ورحمة الله وبركاته
اخواني كما سبق وتم الاعلان على الصندوق الماسي الجديد أقدم لكم
اكواد لتحرير صندوق الماسي وتعديل علية من خلال خاصية CSS
ملاحظة : الاكواد تعمل على كافة النسخ !
- يتحكم في الاطار الخارجي للصندوق الماسي

الكود :
الكود: --
- الكود:
div.sceditor-toolbar
{
كود هنا
}
- يتحكم في اطار صندوق الكتابة

الكود
الكود: --
- الكود:
.sceditor-container iframe, .sceditor-container textarea
{
كود هنا
}
- كود التحكم في اطار الأزرار


الكود :
الكود: --
- الكود:
div.sceditor-group
{
كود هنا
}
- للتحكم في خلفية ازرار

الكود :
الكود: -
- الكود:
a.sceditor-button
{
الكود هنا
}
مثلالو اضفنا خلفية ازرار اللون الاحمر
background: red;
ملاحظة : كل ما عليك هو تغير ما بداخل الكود المكتوب الكود هنا بالتأثيرات التي تريدها
مثلا التأثير الاتي
border: 2px dotted #CFCFCF;
وهو وضع اطار منقط
استبدل كلمه "الكود هنا" بهذه border: 2px dotted #CFCFCF;
حتى يصبح شكل الكود كالاتي
الكود: --
- الكود:
div.sceditor-toolbar
{
border: 2px dotted #CFCFCF;
}
وهكذا التطبيق

بأمكانك وضع التأثيرات بمختلف انواعها
طريقة وضع الاكواد
- لوحة الإدارة
- مظهر المنتدى
- الصور و الألوان
- الألوان
- ورقة تصميم CSS
هذه الامثلة مرتبط بصندوق الماسي الجديد .
PANDOL- كبار الشخصيات

 جنسية العضو : غير معروف
جنسية العضو : غير معروف الأوسمة :
الأوسمة : 
عدد المساهمات : 1058
تاريخ التسجيل : 27/06/2013
الثلج الاسود- كبار الشخصيات

 جنسية العضو : يمني
جنسية العضو : يمني الأوسمة :
الأوسمة : 
 عدد المساهمات : 27054
عدد المساهمات : 27054
تاريخ التسجيل : 22/06/2013
نظرة عيونك يا قمر :: اقسام منوعة :: قسم اكواد الHTML و اكواد css وأكواد الجافا إسكريبت JAVA وشرح وأزرار وخصائص ورتب للمنتديات والشاتات والمواقع
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى




 في خافقي شوق وغرام وفي نظرة عيوني كلام تقولكم يا اعضاء منتدى نظرة عيونك يا قمر المنتدى من غيركم ظلام
في خافقي شوق وغرام وفي نظرة عيوني كلام تقولكم يا اعضاء منتدى نظرة عيونك يا قمر المنتدى من غيركم ظلام صباحكم مسائكم عسل بالقشطة ياحلوين ههههههه مع تحيات مراسلتكم همسة من منتدى نظرة عيونك يا قمر هذى صورة ... من تتوقعون حصريا هههه ابوشوارب بهرب قبل ما يصيدوني هههههههه
صباحكم مسائكم عسل بالقشطة ياحلوين ههههههه مع تحيات مراسلتكم همسة من منتدى نظرة عيونك يا قمر هذى صورة ... من تتوقعون حصريا هههه ابوشوارب بهرب قبل ما يصيدوني هههههههه

 لو سمحتوا لا احد يسجل باسماء قريبه من الاعضاء او الاداريين لاحضت ان اعضاء جدد يسجلون باسماء قريبه للاداريين او الاعضاء ممكن ان يختاروا اسماء غير ويا هلا بكم معانا وكل عضو بيتعمد يسجل اباسم قريب لاي عضو اخر راح يتغير اسمه مع شكري لكم
لو سمحتوا لا احد يسجل باسماء قريبه من الاعضاء او الاداريين لاحضت ان اعضاء جدد يسجلون باسماء قريبه للاداريين او الاعضاء ممكن ان يختاروا اسماء غير ويا هلا بكم معانا وكل عضو بيتعمد يسجل اباسم قريب لاي عضو اخر راح يتغير اسمه مع شكري لكم 




















» صيانة سخانات في دبي 0543747022 emiratefix.com
» احسن موقع لمختلف الحجوزات
» أفضل شركة تصميم تطبيقات في مصر – تك سوفت للحلول الذكية – Tec Soft for SMART solutions
» تركيب و تصليح سخانات مركزية في عجمان 0543747022
» تصليح أفران في دبي 0543747022 emiratefix.com
» تصليح ثلاجات في دبي emiratefix.com 0543747022
» مسابقة رأس السنة مع 200 فائز
» تصليح سخانات في دبي - 0543747022 (الشمسية و المركزية) emiratefix.com
» تركيب و تصليح سخانات مركزية في الشارقة 0543747022